lab
This procedure is part of a lab that teaches you how to get started with New Relic to monitor your application. If you haven't already, check out the lab introduction.
Before you can walk through the lab, you need to spin up your React application.
Clone the lab repository.
$git clone https://github.com/newrelic-experimental/relicstaurants.gitNavigate to the root directory of your application and switch to the lab directory.
$cd relicstaurants$git switch nr-basics-lab-materialNext, install dependencies, and run the application.
$npm install$npm run build$npm run newstartThis opens your Relicstaurants application in your browser.

Enter your delivery address and search to get started.

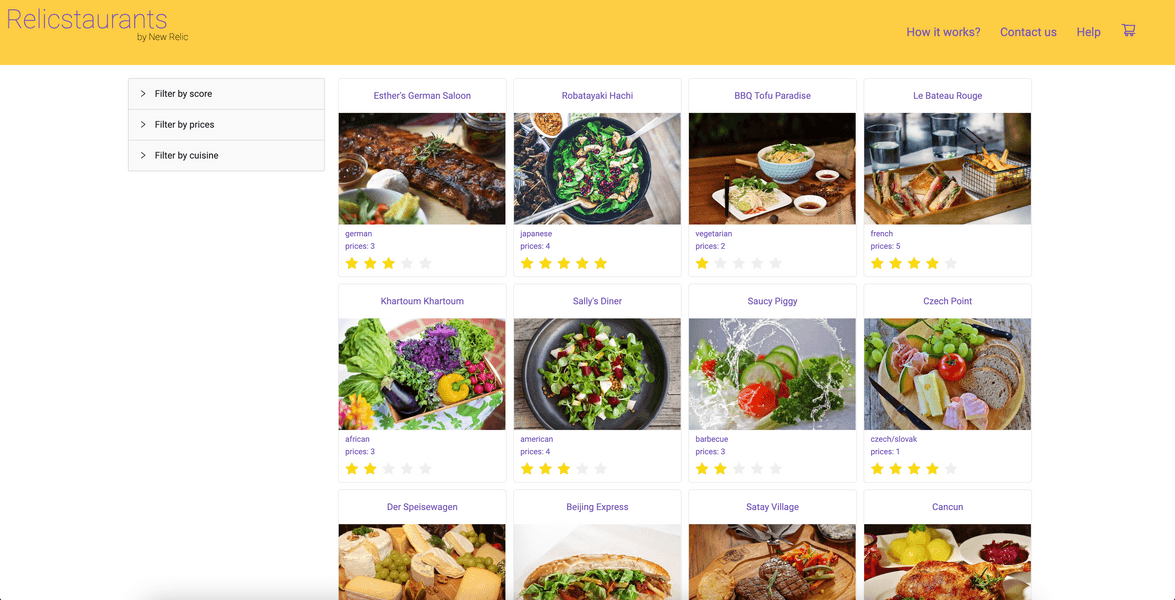
Here, you see a list of restaurants where you can order food.
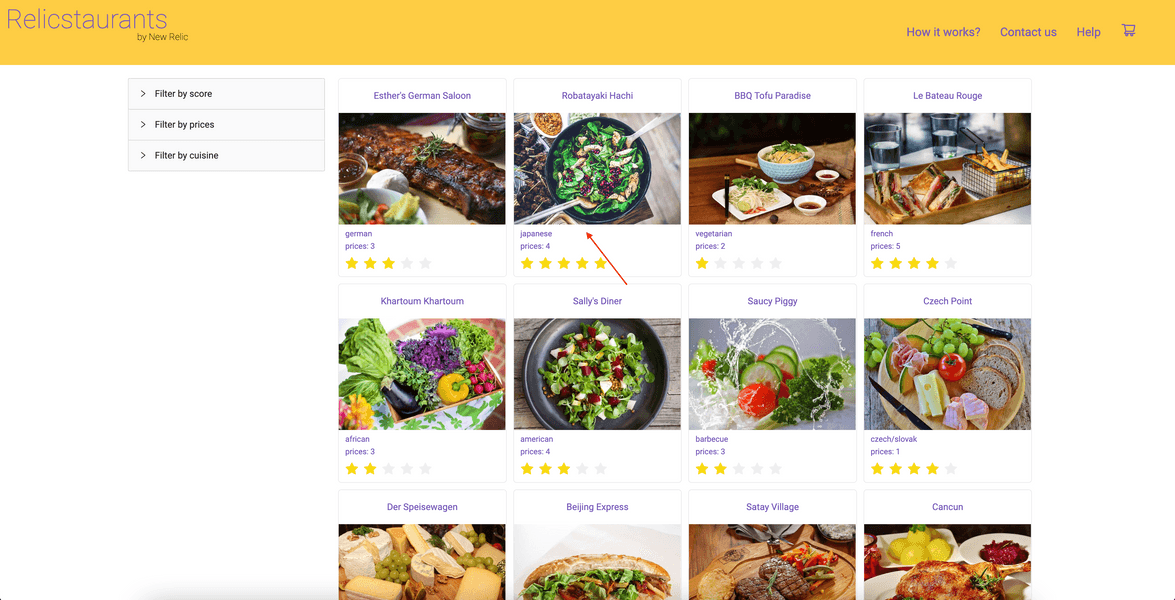
Choose a restaurant.

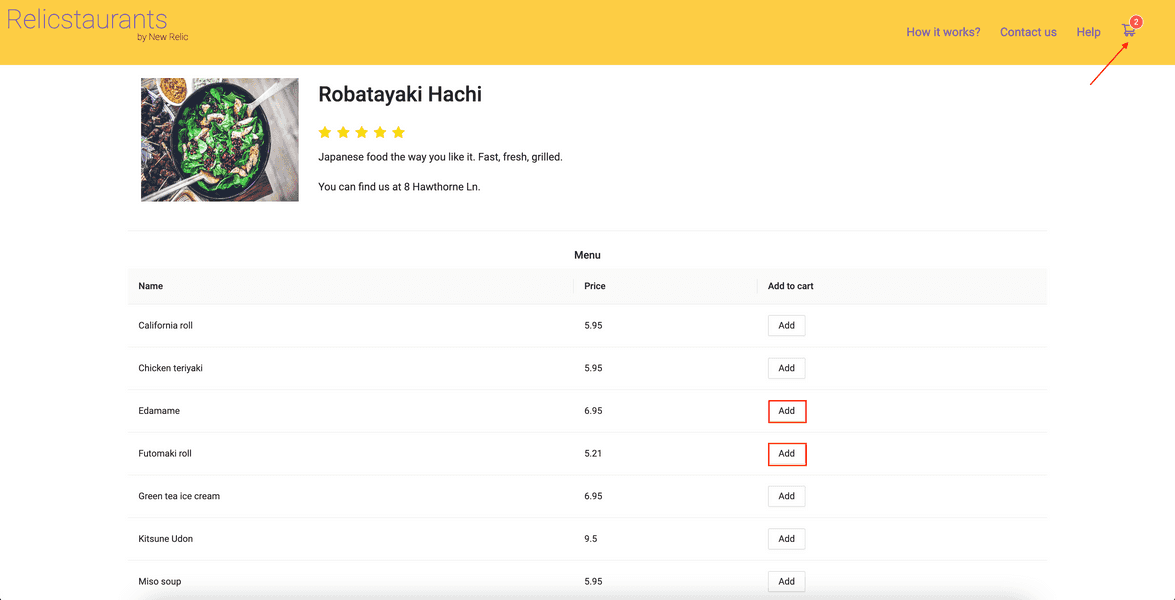
Select an item or two, and click on the cart in the upper right corner.

Click PAY.

Enter a fake card information and click Finish payment to place the order.

Next, you use a simulator to generate more traffic to your application.
In another terminal window, navigate to the root directory of your application, and run the load generator.
$# Navigate to the root directiory of your application$cd relicstaurants/simulator$# Switch to lab branch$git switch nr-basics-lab-material$# Create a virtual environment$python3 -m venv venv$# Activate the virtual environment$source venv/bin/activate$# Install the simulator's dependencies$pip install -r requirements.txt$# Run the simulator$python simulator.py====== WebDriver manager ======Current google-chrome version is 99.0.4844Get LATEST chromedriver version for 99.0.4844 google-chromeImportant
This load generator assumes you have Google Chrome installed on your computer. If you're using a different browser, either skip this step and generate traffic manually, or install Google Chrome.
Now, that you know how to run your application, it's time to instrument it. In the terminal windows that are running your application and simulator, press <CTRL-C> to shut them down. With your app shut down, you'll be able to update your code to introduce monitoring tools.
lab
This procedure is part of a lab that teaches you how to get started with New Relic to monitor your application. Now that you've set up your environment, instrument your application with APM agent.